- プロゲーマーや配信者みたいな、動くオーバーレイを使いたい!
- でも必要なものや設定のやり方が分からない・・・
- 動くオーバーレイを簡単に設定する方法が知りたい!
アニメーションの付いた動くオーバーレイはオシャレなイメージがありますが、設定がとても複雑なので断念してしまう配信初心者の方は多いです。
本記事では、動くオーバーレイを無料で簡単に作る方法について解説します。

この記事を読むと、配信オーバーレイをカスタマイズして自分だけの映える画面で配信できます。
こだわりの画面で配信をしたい方は、ぜひ最後まで見てください。
動くオーバーレイを作る流れ
動くオーバーレイを作る、大まかな流れは以下の4ステップです。
- 配信オーバーレイのデザインを作る
- オーバーレイの画面を透過する
- 動画ファイルを準備する
- 配信ソフトにオーバーレイを設定する
本記事ではデザイン作成にCanvaを使用します。無料版と有料版がありますが、無料版で構いません。
また、配信ソフトにはOBS Studioを使用します。完全無料で使える定番の配信ソフトです。
本記事ではWindowsのPCを利用する方向けに手順を解説します。
配信オーバーレイのデザインを作る
はじめにCanvaの公式サイトにアクセスします。はじめて利用する方はアカウントを作りましょう。
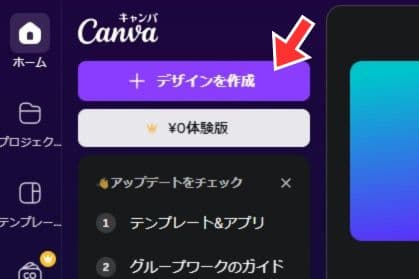
Canvaのトップページにアクセスした後、「デザインを作成」をクリックしてください。

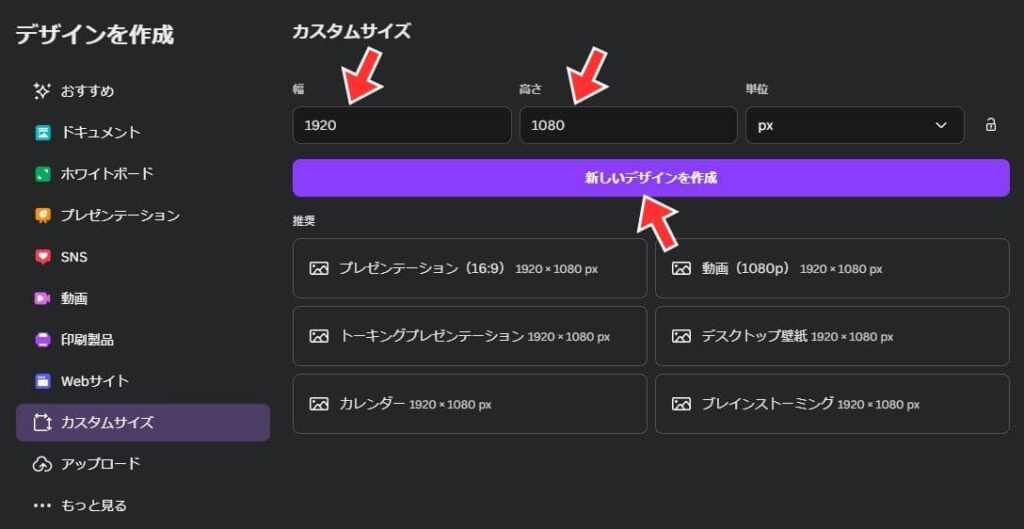
オーバーレイのサイズを決めます。画面の左にある「カスタマイズ」を選択し、幅に1920、高さに1080と入力し「新しいデザインを作成」をクリックしてください。

配信オーバーレイに表示する装飾やコメント欄などを作りましょう。
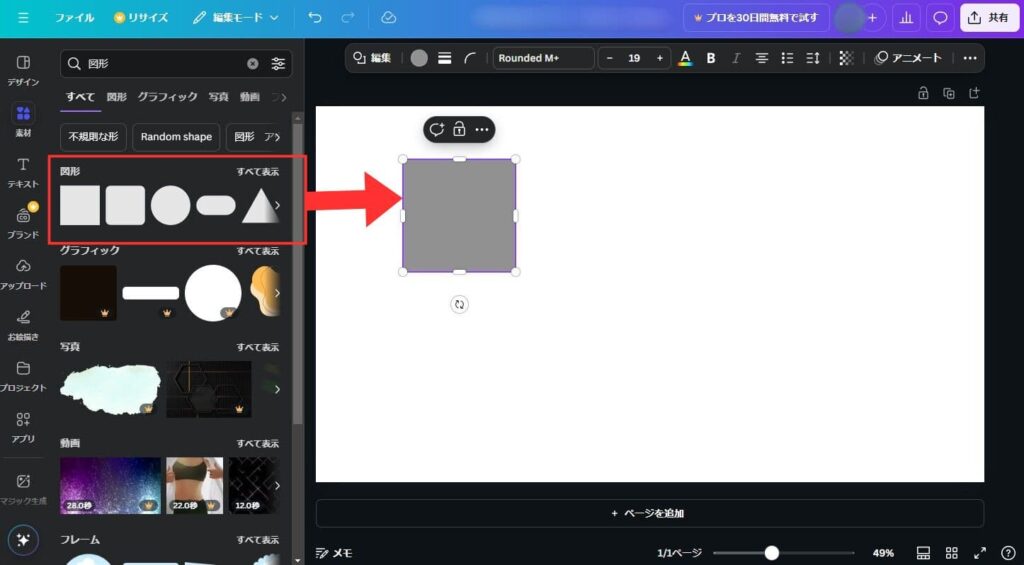
操作に不慣れな方は、画面左の「素材」を選択し、「図形」と検索してください。丸や四角の図形が表示されるので、それを白い画面にドラッグして挿入すると、レイアウトやサイズ感をイメージしやすくなります。

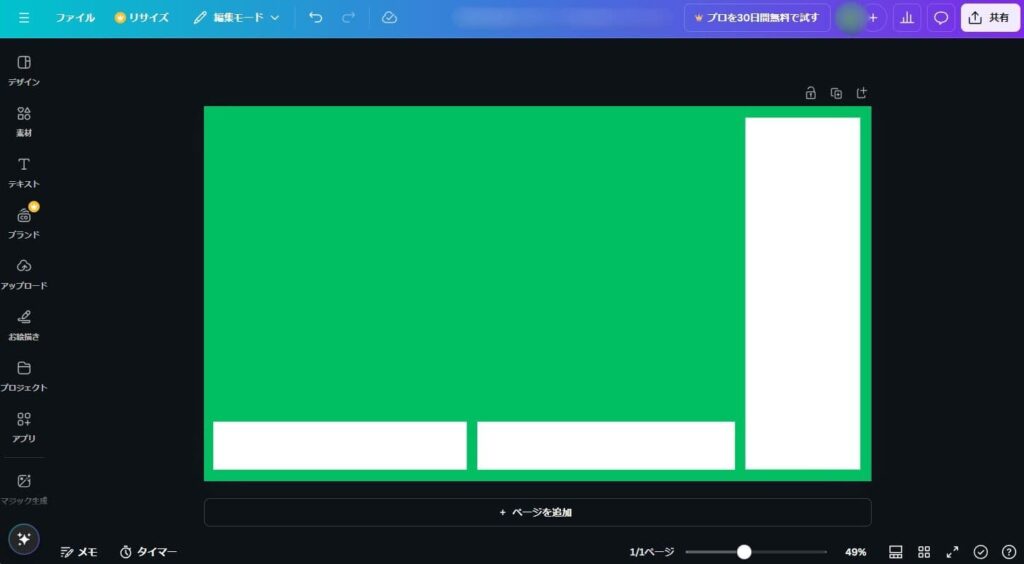
例として以下のようなレイアウトでオーバーレイのデザインを作成しました。
緑の部分がゲーム画面や背景(動画)になり、白い部分がコメント欄やSNSアカウントなど配信画面に表示する項目になります。

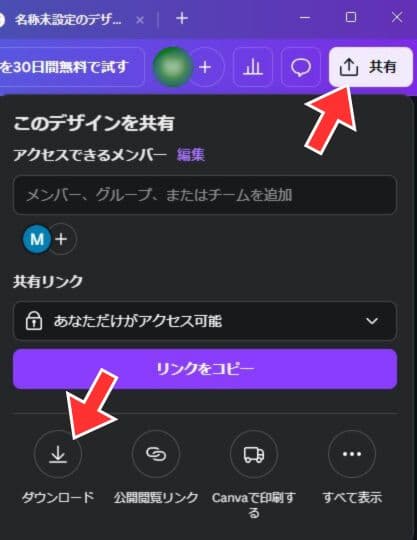
デザインを作成したら、右上にある「共有」をクリックして「ダウンロード」をクリックしてください。

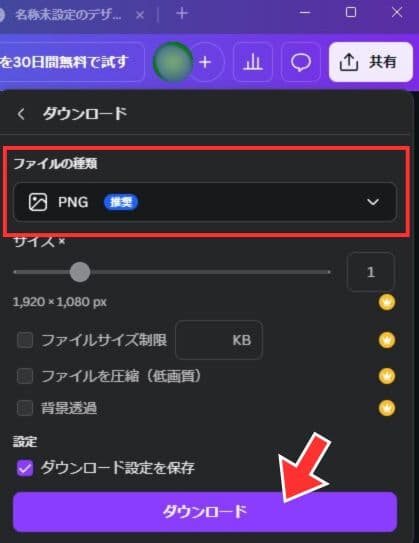
ファイルの種類に「PNG」を選択し、「ダウンロード」をクリックしてください。

次に、ダウンロードした画像を透過していきます。
オーバーレイの画面を透過する
オーバーレイのデザインができたら、透過処理をして背景を透明にしましょう。
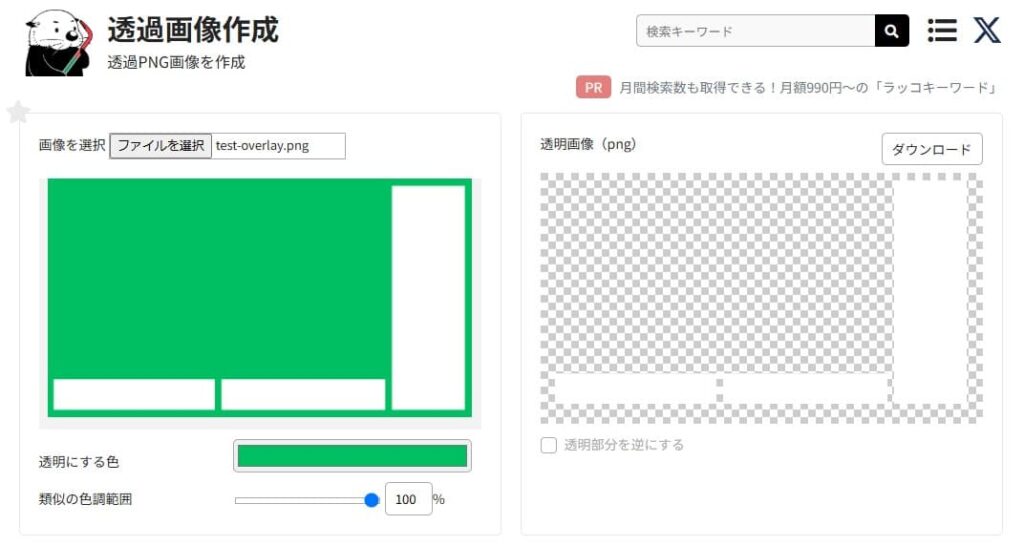
こちらのサイトなど、インターネット上に無料で画像を透過してくれるサイトがあるので活用しましょう。

装飾部分だけ残るようにします。上記で言うと緑の部分を透明にして、白い部分だけ右の画像に表示されれば大丈夫です。
透過が終わったら、ダウンロードしてください。
動画ファイルを準備する
背景で流す動画ファイルを準備します。
本記事では、例として無料で利用できる動画素材サイト「Pexels」の動画素材を使用します。

配信ソフトにオーバーレイを設定する
オーバーレイの画像や動画ファイルなど、表示する素材の準備ができたら配信ソフトでオーバーレイの設定をしましょう。
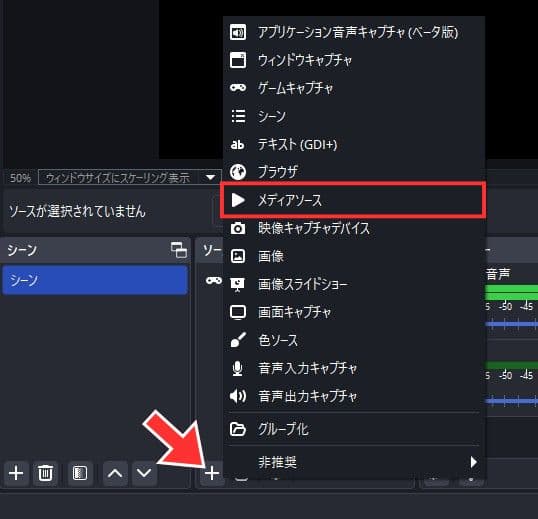
OBSを起動し、ソースの「+」→「メディアソース」をクリックしてください。

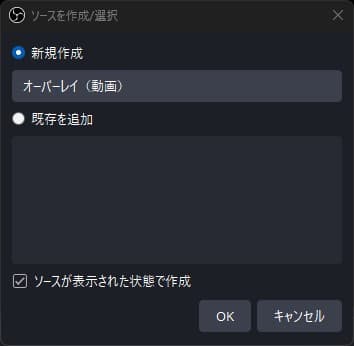
任意のソース名を入力してください。「オーバーレイ(動画)」など入れておくと後でわかりやすいです。

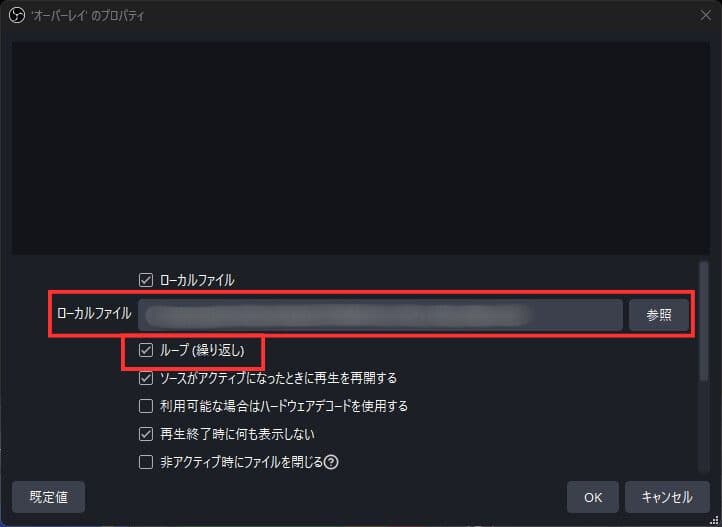
「ローカルファイル」の「参照」をクリックして、背景で流したい動画ファイルを指定してください。
その後「ループ(繰り返し)」にチェックを入れて「OK」をクリックしてください。
ループ設定を入れ忘れると、動画が終わった時に背景が真っ黒になってしまいます。

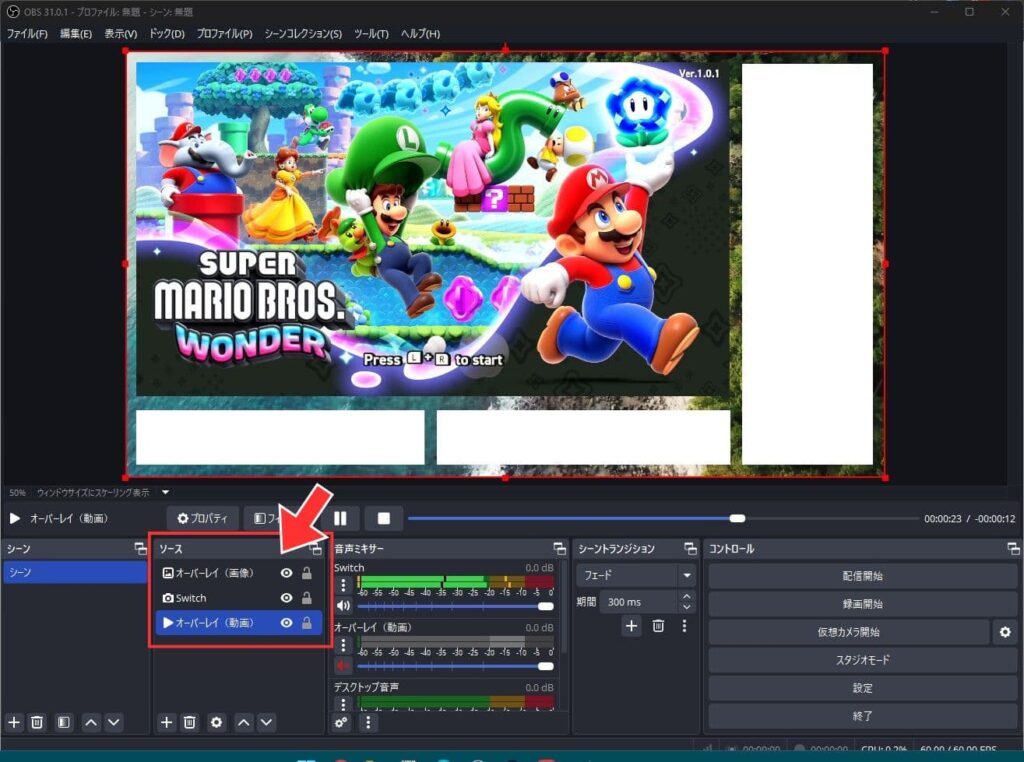
OBSのトップ画面に、指定した動画が流れます。
音声ありの動画を使う場合、配信に音が入ってしまうため、音声ミキサーのスピーカーアイコンをクリックしてミュートにしておきましょう。
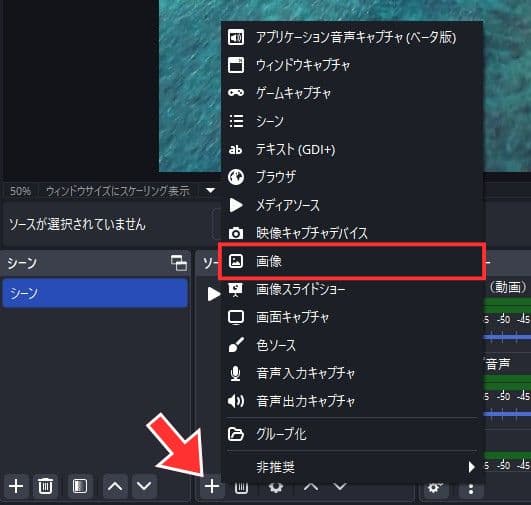
再度ソースの「+」→「画像」をクリックしてください。

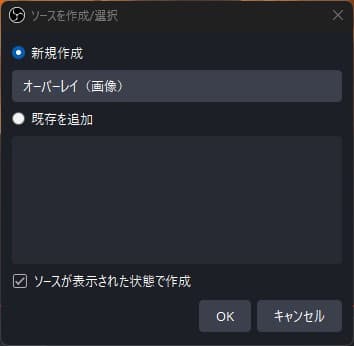
任意のソース名を入力してください。こちらも後から見てわかりやすい名前にしておきましょう。

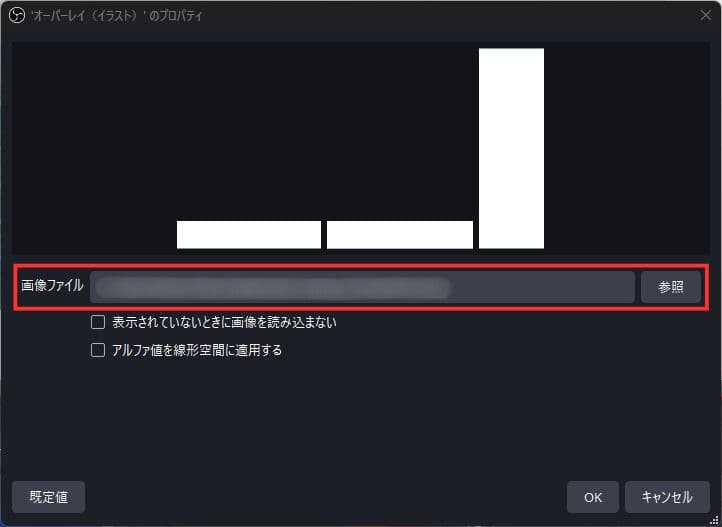
「画像ファイル」の「参照」から、作成したオーバーレイの画像ファイルを指定して、「OK」をクリックしてください。

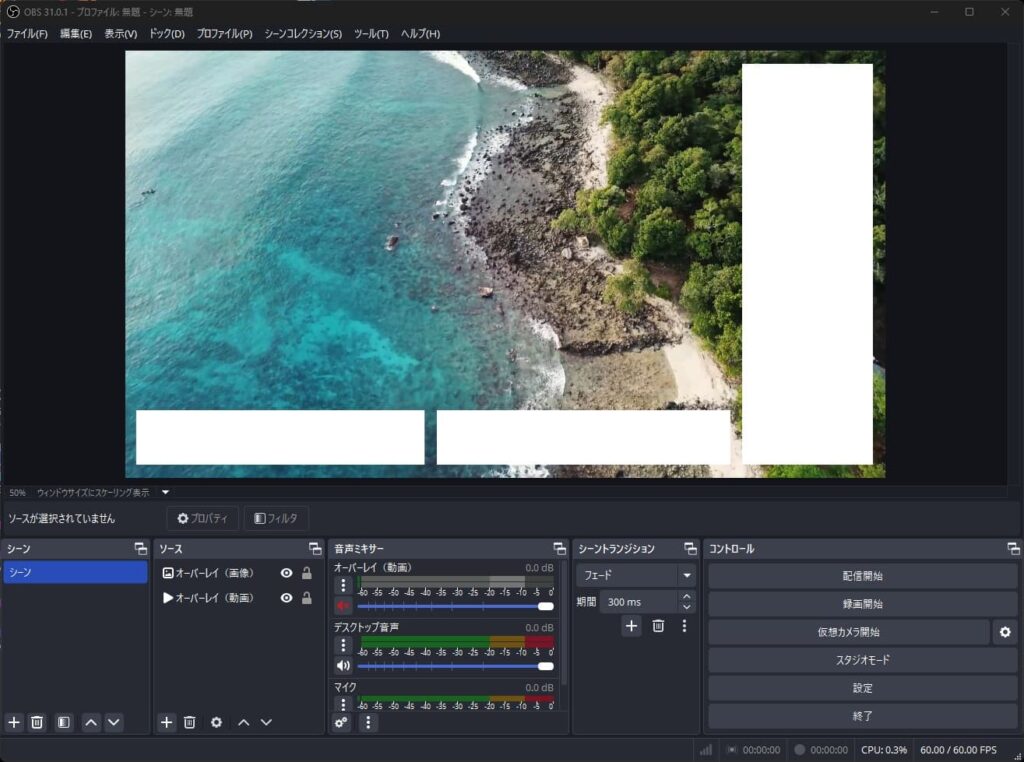
動画の背景の上に、装飾画面などが表示されます。

最後に、ゲーム画面をソースに追加しましょう。大事なのは、ソースを以下の順番で上から並べることです。
- オーバーレイ画像
- ゲーム画面(ゲームキャプチャやウィンドウキャプチャなど)
- 動画のメディアソース

これで、動くオーバーレイを使用したゲーム配信の画面づくりが完了です。
動画制作が難しいと感じたら他の人に作ってもらおう
動くオーバーレイを作るには以下の2通りのやり方があります。
- 自分で作る
- 他の人に作ってもらう(外注)
動く配信オーバーレイを自作するのは初心者にはかなりハードルが高い作業です。
なぜなら、配信向けに映える演出や動きを一から準備するだけでなく、不自然にならないループ再生が可能な動画を作成する必要があるからです。
普段から動画やアニメーションを作成している方以外には、自作はあまりおすすめできません。
もし「自作は難しそう」と感じたら、無料の動画素材を活用するか、他の人に作成を依頼するのも一つの手です。
特に、ココナラ![]()
![]() などのスキルマーケットを利用すれば、オーバーレイに特化した動画を依頼できるので便利です。
などのスキルマーケットを利用すれば、オーバーレイに特化した動画を依頼できるので便利です。
以下のリンクからアクセスすると、動くオーバーレイを制作するクリエイターのみが検索されますので、ぜひ参考にしてください。
最後に
動くオーバーレイは以下の手順で作成できます。
- 配信オーバーレイのデザインを作る
- オーバーレイの画面を透過する
- 動画ファイルを準備する
- 配信ソフトにオーバーレイを設定する
CanvaやOBS Studioといった無料ソフトで作成可能ですが、背景に流す動画ファイルは自作するのが難しいです。
動画制作が未経験の方は、ココナラ![]() などのスキルマーケットを活用し、他の方に作ってもらいましょう。
などのスキルマーケットを活用し、他の方に作ってもらいましょう。
また、配信オーバーレイを使ったことがない方や、動画編集の経験がない方は、静止画の配信オーバーレイから始めてみるのも良い選択肢だと思います。
配信オーバーレイの作り方は下記ページで紹介していますので、オーバーレイに興味がある方は見てください。